- Solihin (58413601)
- Reynaldi Syahrizal (57413482)
- Amellia (50413790)
Bukan hal yang asing lagi ketika saat ini semua hal yang bersangkutan dengan publisitas tak luput dari yang namanya website. Website secara pengartian berarti kumpulan dari halaman - halaman situs, yang terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web ( WWW ) di dalam Internet. Nah, dalam penggunaanya website ditujukan untuk berbagai kebutuhan dan tujuan. Kali ini kami membuat resume (portofolio) sederhana yang kami aplikasikan menggunakan sebuah website secara utuh.
Apa aja sih poin-poin yang ada di website Resumekami.esy.es?
- Terdiri dari 1 halaman portal dan 3 halaman resume. Portal dibuat untuk merujuk ke link masing-masing resume anggota kelompok.
- Menggunakan 2 desain yang berbeda. Portal menggunakan bootstrap, dan detail resume menggunakan Jdportfolio.
- Bahasa yang digunakan yaitu HTML, CSS, dan PHP.
- Aplikasi yang dibutuhkan yaitu XAMPP sebagai localhost dan Notepad++ sebagai text editor.
<?php
//terima data input dari user
if (isset($_POST['submit'])){
if ($_POST['name'] && $_POST['email'] && $_POST['message'] <> '') {
$nama=$_POST['name'];
$email=$_POST['email'];
$pesan=$_POST['message'];
//konfigurasi kiriman
$to="kinkin.arena@gmail.com";
$subjek="Resumekami.esy.es : Kamu dapat email dari $nama";
$from="From: $nama <$email>";
//kirimkan ke email admin
@mail($to, $subjek, $pesan, $from);
if(@mail)
{
echo "Pesan berhasil dikirim.";
}
} else {
echo "Nama, email, atau pesan tidak boleh kosong!";
}
}
?>
Logikanya :
Jika tombol "Kirim" (submit) ditekan dan jika isi textbox tidak ada yang kosong, maka textbox akan masuk ke variabel dengan method POST. Lalu email penerima, subjek dan 'dari siapa' di masukkan juga ke variabel. Kita menggunakan fungsi library dari PHP untuk mengirim email. Jika fungsi berhasil tereksekusi, maka akan muncul "Pesan berhasil dikirim." Apabila salah satu textbox ada yang kosong, maka muncul notifikasi "Nama, email, atau pesan tidak boleh kosong!."
Kurang lebih seperti itu logikanya dan ini penampilannya :
Form kontak tersebut akan terkirim ke email masing-masing pemilik resume.
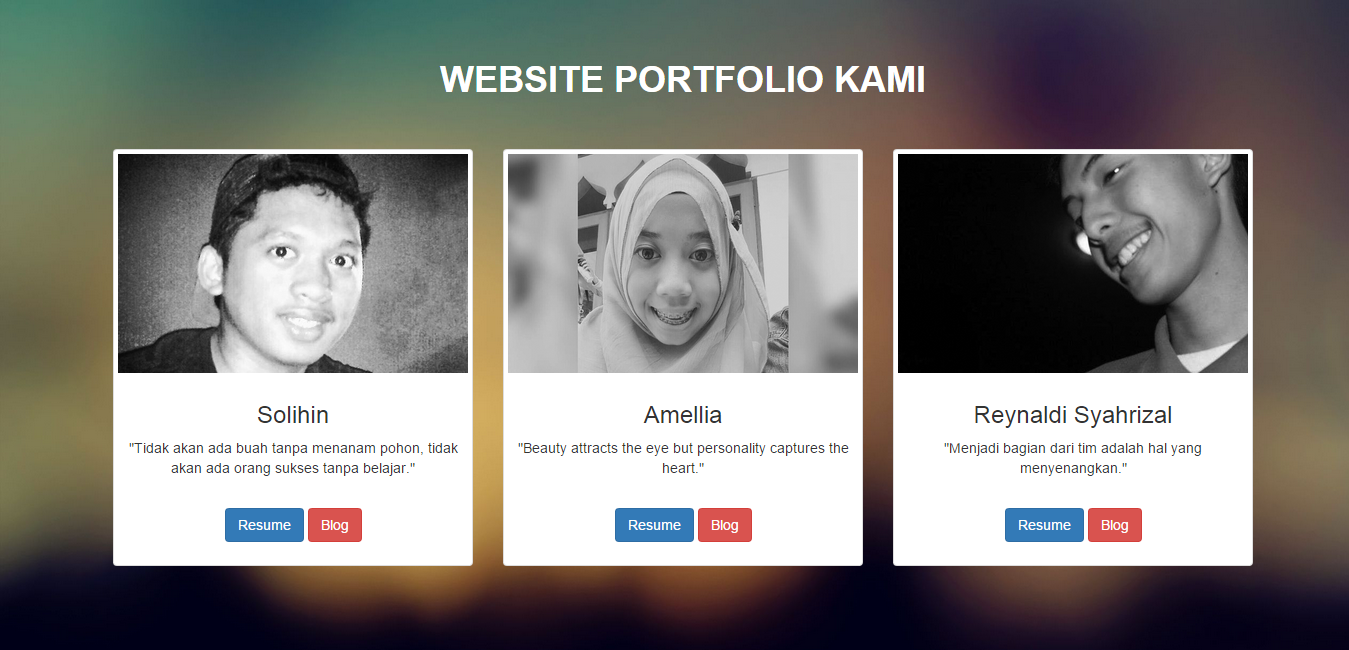
Lain cerita, kami juga membuat portal dari bootstrap, membuat tampilan responsive nan indah untuk portal dengan memanggil class-class yang ada di bootstrap sehingga membentuk 3 thumbnail yang terdiri atas foto, nama, keterangan, dan 2 tombol yang mengarah ke detail resume dan blog kami masing-masing.
Bootstrap itu apa sih?
Bootstrap merupakan framework untuk membangun desain web secara responsif. Artinya, tampilan web yang dibuat oleh bootstrap akan menyesuaikan ukuran layar dari browser yang kita gunakan baik di desktop, tablet ataupun mobile device. Fitur ini bisa diaktifkan ataupun dinon-aktifkan sesuai dengan keinginan kita sendiri. Sehingga, kita bisa membuat web untuk tampilan desktop saja dan apabila dirender oleh mobile browser maka tampilan dari web yang kita buat tidak bisa beradaptasi sesuai layar. Dengan bootstrap kita juga bisa membangun web dinamis ataupun statis.
Nah, dengan framework ini kami buat portal website resumekami.esy.es. Kami membuat sesimpel mungkin dan berikut ini adalah tampilannya :
Bagaimana cara menggunakannya?
Tentunya dengan download terlebih dahulu komponen-komponen bootstrapnya di http://getbootstrap.com/. Jika ingin melihat komponen apa saja yang bisa digunakan dan cara pemanggilan serta penggunaan css-nya, kalian bisa lihat di http://getbootstrap.com/components/.
Secara keseluruhan, website kami telah selesai dibuat dengan menggunakan kolaborasi Bootstrap yang digunakan sebagai portal website dan website statis dimana templatenya bisa di unduh secara gratis di internet.
Yang mau download source code website ResumeKami
- Penutup -
Dengan adanya tugas membuat website ini setidaknya kami menjadi kenal tentang apa itu website yang sebenarnya, mulai dari bagian-bagiannya, bahasa yang dipakai untuk membuat website, sampai cara membuatnya. Semoga kedepannya kami lebih mengerti lebih dalam tentang membuat website, mulai dari yang sederhana sampai yang professional. Kami juga berharap website ini bisa dijadikan acuan untuk bahan pembelajaran kami selanjutnya selaku jurusan yang sedang kami ampu, Teknik Informatika.
Sekian, terima kasih.